CSS Cheat Sheet
The CSS cheat sheet was designed to be printed on an A4 sheet of paper and live by a developers desk, to make life a bit easier.
It includes lots of useful bits of information, including ...
-
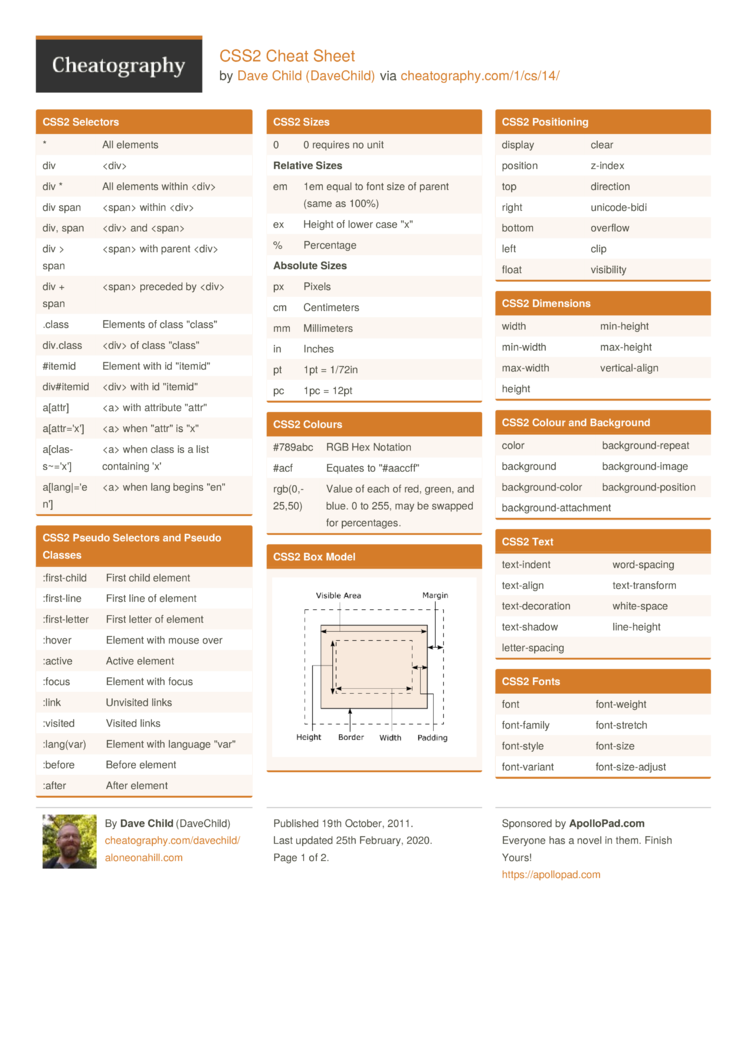
Properties List - The CSS specification includes a lot or properties, many of which are often forgotten or overlooked. Many of these are shorthand properties, defining many properties in one go. The outside columns of the cheat sheet list all available CSS properties.
-
Syntax - Syntax is one area in CSS where many people stumble when learning it. Often, designers new to the language can spend a great deal of time trying to work out why a specific style isn't being applied, and many times it is either due to a syntax error or inheritance.
-
Selectors - Given the number of possible selectors in CSS, it is no wonder some people often become confuse. Mixing up ID and Class selectors is easy enough, without throwing sibling, child, attribute and language selectors into the mix. This section of the cheat sheet lists selectors and shows which element(s) those selectors would apply to.
-
Pseudo-Selectors - Pseudo-selectors are used when defining styles for elements that either do not exist, or are in a particular state. This section lists various of the pseudo-selectors. Please note - I have left the :before and :after pseudo-selectors off this list, as I felt generated content was too complex to add to this sheet and still define in a way that made that area of the sheet usable.
-
Media Types - One of the reasons CSS is so powerful is that it makes allowance for different types of devices accessing the same data. This is controlled through media types, and though they are not used in CSS as much as many would like, the chances are that this will change and media types will become more important. This section lists the various media types defined in CSS 2.1.
-
Box Model - The box model is one thing that consistently trips up those new to CSS. Apart from major browsers not all supporting it correctly, its definition can be at first confusing. The box model section of the page aims to make this clearer.
-
Units - CSS allows the author to define dimensions and colours in many different ways, which can be especially useful when combined with media types. This section of the sheet lists the various units in CSS and explains what they mean.
-
Properties that Inherit - Inheritance is another area that trips up new and experienced CSS developers alike. An element within another element can use the same value as its ancestors. For example, if you define a font family for a <div>, and next a <span> within it, the <span> will use the same font family as the <div>, unless explicitly set to be different. Not all properties inherit though, and this section lists (alphabetically) those that do.